本帖最后由 君茗 于 2023-9-6 08:53 编辑
对于交互式仪表盘我们常用来做一些可视化内容
而可视化内容一般分以下几类:大屏、驾驶舱、看板、报表
概要区分
可视化 |
常见用户 |
色彩 |
一般可操作性 |
数据 |
常见场景 |
大屏 |
客户来访
政府来访
|
深色系 |
不可操作 |
优化后的事实数据 |
客户来访,展示公司实力,提高成单率 |
驾驶舱 |
高层领导 |
依据用户习惯
看的内容越多越倾向浅色系
|
可做年、公司级别筛选 |
事实数据 |
高管通过经营管理驾驶舱发现经营情况、问题 |
看板 |
中层领导 |
浅色系
生产现场看板一般为深色系
|
可做部门、分类级别筛选 |
事实数据 |
中层通过看板定位业务问题 |
报表 |
一线员工 |
浅色系 |
模糊搜索、精确搜索 |
事实数据 |
查询业务内容(一般不在BI软件中,而在业务管理软件中实现) |
其中,大屏的设计也有细分,简单来说越好看的、效果越丰富的成本越高,涉及的技术也越高级
常见大屏开发步骤为美工出图-可视化开发,本次模拟美工出图之后的开发步骤,通过Smartbi V11版本的交互仪表盘来演示
数据准备部分不在本次内容中
出图
此部分是美工出图,常用工具:Sketch、PS、AI等
给的图以PS为例有效果图+分割图+说明,没有说明的直接要原图,放到PS里面自己看标尺、颜色等信息
本次以Smartbi官网Demo中的一个大屏为例全国汽车销量分析 (因导出的不是常见屏幕大小,规范为1920x1080)
 
可视化开发
整体步骤为(顺序开发情况,这一步之前要将数据仓库涉及本大屏的内容建设大体完成)
- 传效果图,标记参考线
- 放背景、放图表,为了方便也可以再加一步调整图层
- 设置动画、效果
- 初发布
- 优化排版、配色,此步骤需要到大屏现场进行查看(常见都是无光照环境,若有需要看最强光照时的效果)
- 正式发布
部分详细内容
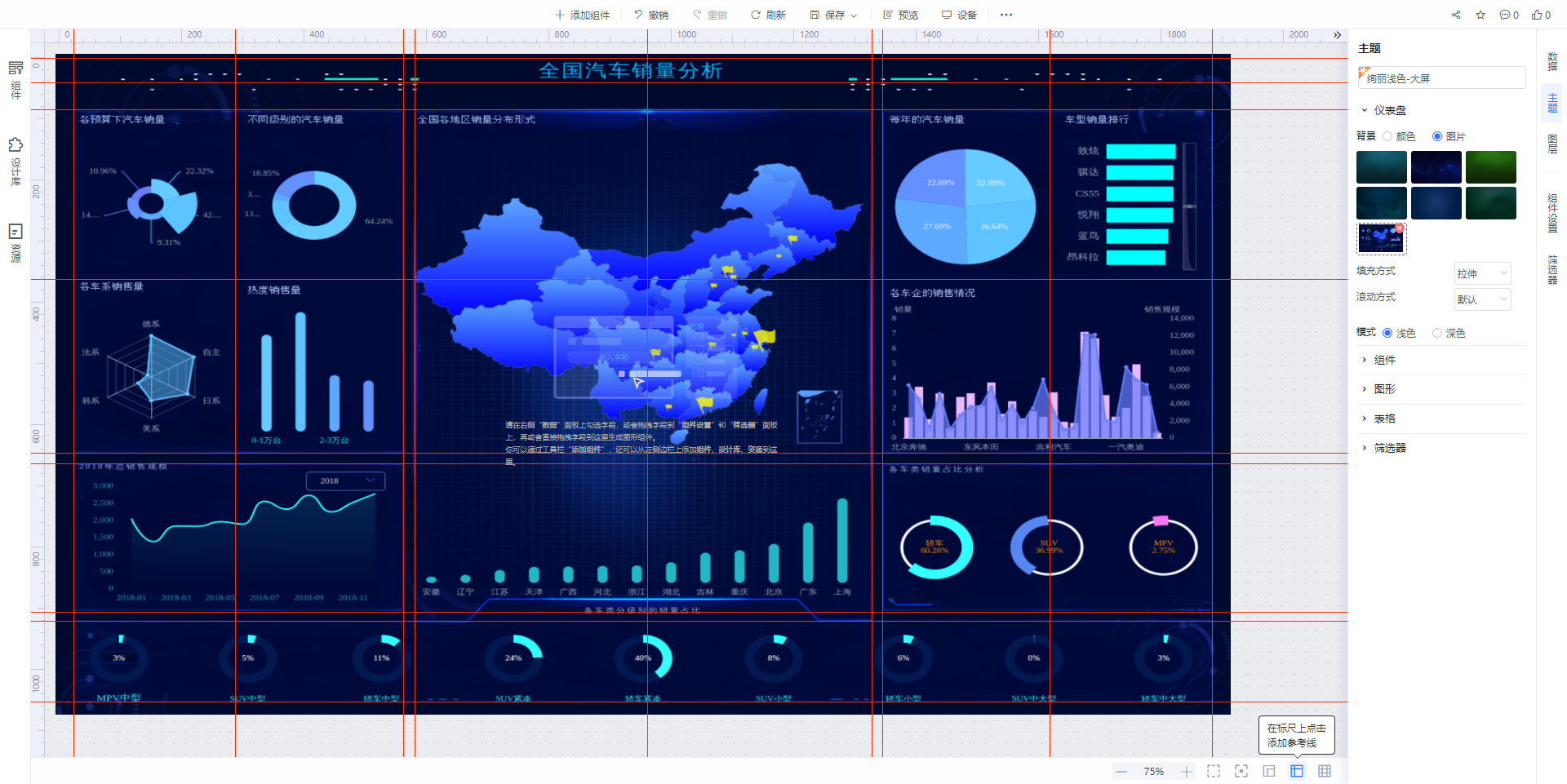
上传效果图作为背景图;或者插入图片组件,占整个屏幕,然后标记参考线
此步美工处理的好,或者提供了原图,参考线一般是固定的,常见遵循原则:左右边距一致;图表与图表之间上下间隔一致、左右间隔一致;左右图表宽度一致,中间图表是左右图表的1.25、1.5倍。这里面尤其是外边距,在同一个公司出的同一类可视化图表尽量一致,可以尝试左右20px,上下15px

放背景、放图表之后,上传背景图,然后设置一些动画的效果
初发布(部分内容做了调整,有些图形懒得做了,比如下方的内容可以用水球图),后面找美工吧  我调了些内容感觉还是不行 我调了些内容感觉还是不行

| 
